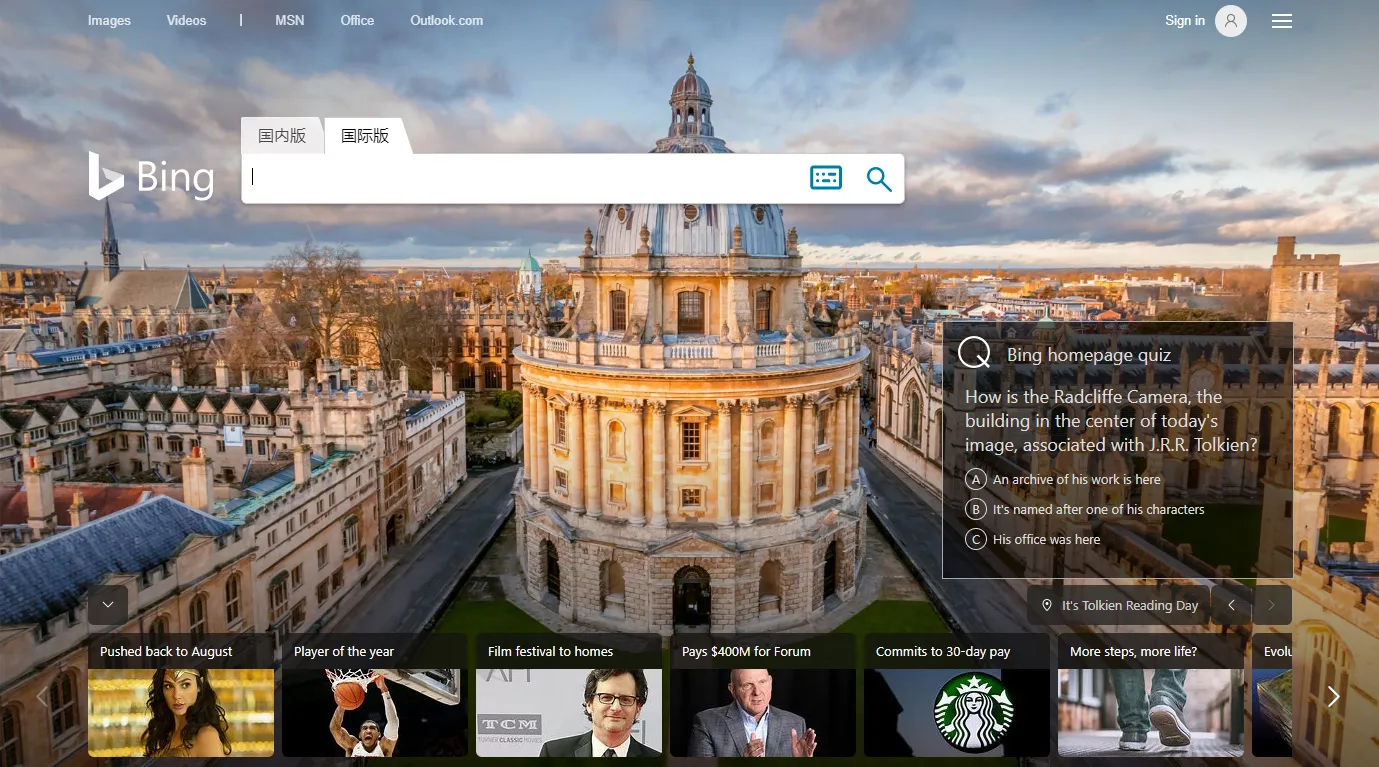
必应官网每天会更新不同的高质量背景图,如下图

我们可以通过 F12 开发者工具手动下载当天的壁纸,网上也有很多网站提供必应壁纸下载。
如果我们想每天应用最新的壁纸到我们的网站上就需要手动下载再设置壁纸,比较麻烦。
因此我们需要使用 Api。
官方 Api
网上也不少第三方 Api 供我们使用,其实也有必应官方的 Api 可以使用:
https://cn.bing.com/HPImageArchive.aspx?format=js&idx=0&n=1&mkt=zh-CN接口说明
首先分析一下这个接口含义,直接看后面的请求参数:
| 参数名称 | 值含义 |
|---|---|
| format(非必需) | 返回数据格式,不存在返回xml格式 `js` (返回json格式,一般使用这个) `xml`(返回xml格式) |
| idx(非必需) | 请求图片截止天数 `0` 今天 `-1` 截止至明天(预准备的) `1` 截止至昨天,依此类推(目前最多获取到16天前的图片) |
| n(必需) | 1-8 返回请求数量,目前最多一次获取8张 |
| mkt(非必需) | 地区 `zh-CN` `...` |
返回示例
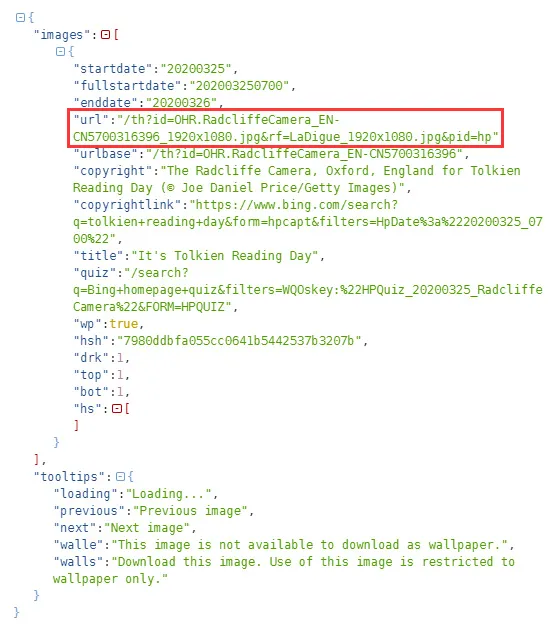
以上面 URL 为例,可以看到返回内容为:

此时,就得到图片部分地址了,可以通过域名 + 图片地址获取图片了:
https://cn.bing.com/th?id=OHR.RadcliffeCamera_EN-CN5700316396_1920x1080.jpg&rf=LaDigue_1920x1080.jpg&pid=hp应用接口
有了 Api,就可以应用壁纸了。
接口文件
你可以直接使用我提供的应用接口:
//api.timecdn.cn/v1/bing/
//api.timecdn.cn/libs/wallpaper/v1/
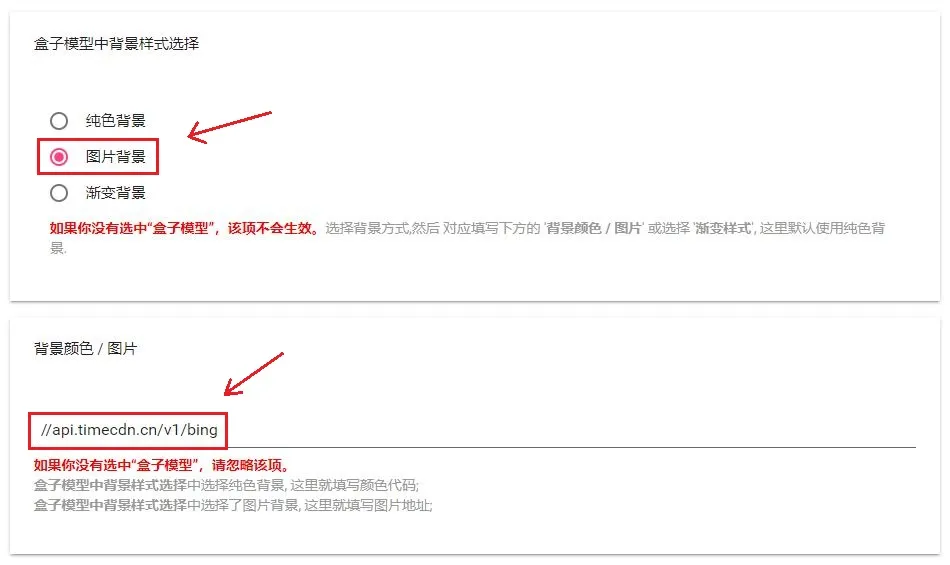
直接将上面接口应用到需要显示图片的地方,比如 handsome 主题的背景图部分:
2020.10.15 新增日期回溯功能,接口地址后添加
d参数,即可回溯至以前的壁纸(最多28天)。- 不添加该参数则默认为
0; - 例:
//api.timecdn.cn/libs/wallpaper/v1/?d=1显示昨天的壁纸,//api.timecdn.cn/libs/wallpaper/v1/?d=2则显示前天的壁纸,以此类推,最大值为29。 - 附加说明:如需永久显示某一张图片,应使用“格式输出选项”(23/01/17更新内容),获取并使用真实图片地址。
- 不添加该参数则默认为
2023.1.5 新增尺寸选择功能,接口地址后添加
p参数,即可显示对应的分辨率(Bing壁纸支持且仅支持三种不同分辨率)p参数可选分辨率为:1920x1080、1080x1920、1366x768、3840x2160(2024-07-19新增4K)- 不添加该参数则默认为
1920x1080; - 例:
//api.timecdn.cn/libs/wallpaper/v1/?p=1080x1920显示分辨率为1080x1920的竖版壁纸。
2023.1.17 新增
json、jsonp、text格式输出选项,接口地址后添加f参数,即可返回指定格式数据。- 例:
//api.timecdn.cn/libs/wallpaper/v1/?f=json返回 json 格式数据。
- 例:
更多详细查看接口文档
https://docs.api.timecdn.cn/#/docs/api/wallpaper
自制接口
当然你也可以自己写一个这样的接口。
新建一个 PHP 文件,粘贴以下内容:
最近使用此接口经常长时间刷新不出来图片,建议使用上方由我提供的接口。
<?php
$json_string = file_get_contents('https://cn.bing.com/HPImageArchive.aspx?format=js&idx=0&n=1&mkt=zh-CN');
$data = json_decode($json_string, true);
$url = 'https://cn.bing.com'.$data['images'][0]['url'];
header("Location: {$url}");
?>
8 comments
请问下你现在的动效背景样式可以分享一下吗?挺流畅的
在body中插入 div id="bg_canvas,并引入 https://res.cdn.timecdn.cn/willkwok/bg/starry_sky.js 即可
好,回头我试试OωO
想问下自制接口之后怎么使用呀
把PHP页面放到服务器上,然后直接访问这个地址就可以了。
感谢分享 拿来做引导页背景了
谢谢分享,拿走了